1. 精灵图
1.1 为什么需要精灵图
一个网页中往往会应用很多很小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度 ,出现了CSS精灵技术(也称为CSS Sprites,CSS雪碧)。
1.2 精灵图的使用
使用精灵图核心:
- 精灵技术主要针对背景图片使用。就是把多个小背景整合到一张大图中。
- 这个大图片也称为sprites 精灵图 或者 雪碧图。
- 移动背景图片位置,此时可以使用
background-position。 - 移动的距离就是这个目标图片的x和y坐标。
- 一般情况下往上往左移动,所以数值都是负值。
2. 字体图标
2.1 字体图标的产生
字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标。精灵图虽然也能做,但是缺点很明显:
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是 字体图标iconfont。字体图标 可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的文字
- 轻量级:一个字体图标要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等。
- 兼容性:几乎支持所有的浏览器。
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式比较复杂一点的图片,就用精灵图。
2.3 字体图标的下载
iconmoon字库: http://icomoon.io
阿里iconfont字库: http://www.iconfont.cn
3. CSS三角图形
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。
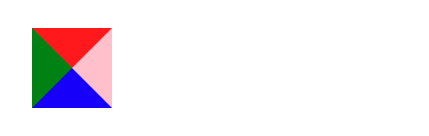
.box {
height: 0px;
width: 0px;
border-top: 10px solid red;
border-right: 10px solid pink;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}以上CSS会出现以下效果:

.box1 {
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: black;
/* 照顾兼容性 */
line-height: 0;
font-size: 0;
}4.CSS界面样式
所谓 界面样式 ,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.1 鼠标样式cursor
cursor: default | pointer | move | text | not-allowed;| 属性值 | 描述 |
|---|---|
| default | 小白(默认) |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
4.2 表单轮廓线
给表单添加outline:0;或者 outline:none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}4.3 防止拖拽文本域resize
textarea {
outline: none;
resize: none;
}5. vertical-align 属性应用
CSS的vertical-align 属性使用场景:通常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素。
语法:
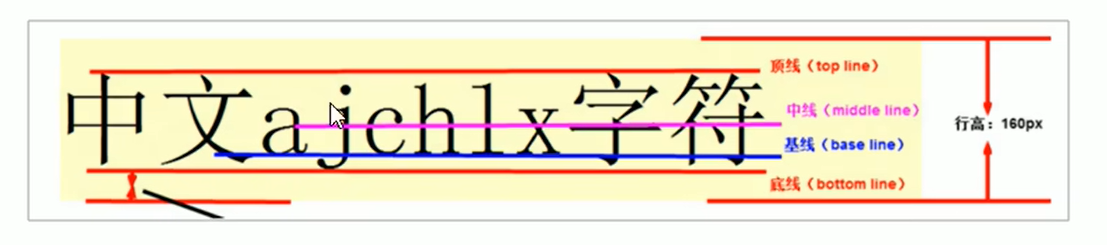
vertical-align: baseline | top | middle | bottom| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐。 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低元素的顶端对齐。 |

5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认vertical-align是基线对齐。
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。主要解决方法有两种:
- 给图片添加
vertical-align:middle top bottom;等。 - 把图片转换为块级元素
display:block;。
6. 溢出的文字省略号显示
6.1 单行文本溢出省略号显示
必须满足以下三个条件:
/*1.先强制一行内显示文本*/
white-space: nowrap;
/*2.超出部分隐藏*/
overflow: hidden;
/*3. 文字用省略号代替*/
text-overflow: ellipsis;white-space的默认值是normal ,也就是如果文字显示不开就自动换行。
6.2 多行文本溢出显示省略号(了解)
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;7. 常见布局技巧
7.1 margin负值的运用
- 解决并排盒子之间的边框宽度加倍问题。原理:让每个盒子压住前面的盒子,边框叠加。
- 鼠标移动边框颜色变化效果。
7.2 文字围绕浮动元素巧妙运用
原理:浮动元素不会遮住文字。
7.3 行内块元素的巧妙运用
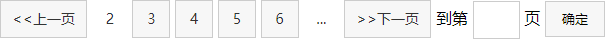
行内块元素具有可以设置大小,一行显示,元素之间存在缝隙的特点。适合用做页码模块。
<style>
/*清除内外边距*/
* {
margin: 0;
padding: 0;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .pre,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input{
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style><div class="box">
<a href="#" class="pre"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a>
到第
<input type="text">
页
<button>确定</button>
</div>显示效果如下:

7.4 CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化。
/*清除内外边距*/
* {
margin: 0;
padding: 0;
}
/*em和i斜体的文字不倾斜*/
em,
i {
font-style: normal;
}
/*去掉li的小圆点*/
li {
list-style: none;
}
img {
/*border 0 照顾低版本浏览器如果图片包含了链接会有边框的问题*/
border: 0;
/*取消图片底侧有空白缝隙的问题*/
vertical-align: middle;
}
button {
/*当我们鼠标经过button按钮的时候,鼠标变成小手*/
cursor: pointer;
}
body {
/*CSS3 抗锯齿形 让文字显示的更加清晰*/
-webkit-font-smoothing: antialiased;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1
}









