1.浮动
1.1 传统网页布局的三种方式
网页布局的本质:用CSS来摆放盒子,把盒子摆放到相应位置。CSS提供了三种传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流(普通流/文档流)
标准流:就是标签按照规定好默认方式排列。
- 块级元素会独占一行,从上到下顺序排列(一行只能放置一个)。如:
div,hr,h1-h6,ol,dl,form,table。 - 行内元素会按照顺序,从左到右顺序排列,碰到父级元素边缘则自动换行。如:
span,a,i,em。
标准流就是最基本的布局方式,实际开发中一个页面基本包含三种布局方式。
1.3 为什么需要浮动?
如何使用标准流完成以下效果:
- 让多个
div或其他块级元素一行显示?虽然可以通过display:block-inline;实现,但是这样实现的话,盒子之间存在间隙。 - 如何实现两个盒子的左右对齐?
有很多布局效果,标准流没办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
网页布局第二准则:先设置盒子大小,再设置盒子位置。
1.4 什么是浮动?
float属性用于创建浮动框,将其移动到另一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
float:属性值;| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
当页面中只有一个盒子时,给这个盒子设置为左浮动,这个盒子就会紧贴页面左侧显示,因为整个页面(浏览器)是一个大的包含块。
当页面中只有两个盒子时,给这两个盒子分别设置为左右浮动,则这两个盒子会分别紧贴页面的左侧和右侧显示,因为整个页面(浏览器)是一个大的包含块。
当页面中只有两个盒子时,给这两个盒子均设置为左浮动,则第一个盒子会紧贴页面左侧显示,因为整个页面(浏览器)是一个大的包含块。第二个盒子会紧贴着第一个盒子的右侧没有空隙显示,因为第一个盒子属于浮动框的边缘。
因此,给两个盒子添加浮动会使得两个块级元素在一行显示,但是注意区分包含块或另一个浮动框的边缘。记住,整个页面(浏览器)相当于一个大的包含块。
1.5 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性:
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行显示并且元素顶部对齐
- 浮动元素会具有行内块元素的特性
脱离标准流:
- 脱离标准流的控制移动到指定位置(俗称脱标)
- 浮动的盒子不再保留原先的位置
简单理解就是,传统的网页布局是一个二维坐标,给一个盒子高和宽后会占据页面中的一个位置,当一个位置被占据后,其他元素无法进入该位置。
当给盒子设置浮动后,盒子会具有三维坐标,盒子会向屏幕外面的方向显示,对于其他没有设置浮动的盒子(标准流盒子)来说,该位置是空的,没有元素占据,会在该位置上显示。
举一个简单的例子,定义css样式:
.box1 {
float:left;
height:200px;
width:200px;
background-color: skyblue;
}
.box2{
height: 300px;
width: 300px;
background-color: deeppink;
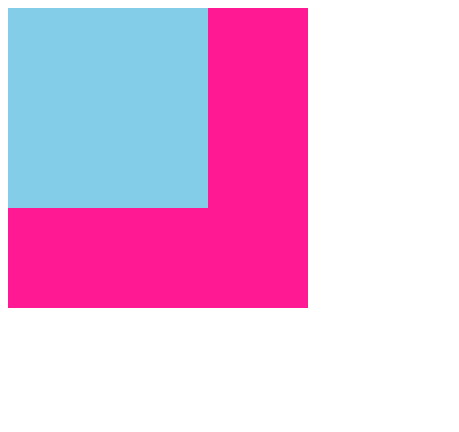
}<div class="box1"></div>
<div class="box2"></div>这时页面会显示如下:

如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。浮动的元素是互相紧贴在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素会具有行内块元素特性:
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒子中间是没有缝隙的,是紧挨在一起的
- 行内元素同理
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
2. 常见的网页布局
-
浮动和标准流的父盒子搭配使用
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
-
一个元素浮动了,理论上其余兄弟元素也要浮动
一个盒子里面有多个盒子,其中一个盒子浮动,其他兄弟也应该浮动,防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
3. 清除浮动
3.1 为什么要清除浮动?
浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。但是所有父盒子都必须有高度吗?
答案是否定的,当我们无法确定显示内容的多少时,很难给父盒子指定一个固定的高度,就像京东的商品展示模块。我们的理想状态是,让子盒子撑开父亲,有多少孩子,父盒子就有多高。
由于父盒子很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
例如,css定义如下:
<style>
.box {
width: 800px;
margin:0 auto;
}
.box1 {
float:left;
height:200px;
width:200px;
background-color: skyblue;
}
.box2{
float:left;
height: 300px;
width: 300px;
background-color: deeppink;
}
.footer {
height: 200px;
width: 100%;
background-color: black;
}
</style>页面结构如下:
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
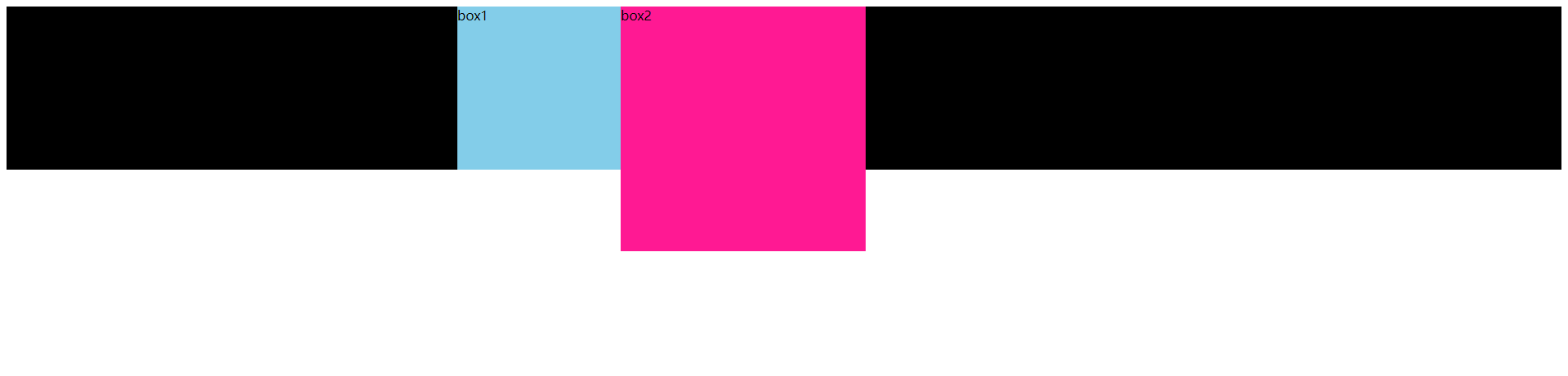
<div class="footer"></div>这时我们的显示效果如下:

可以看到footer会占用box的位置,因为我们并未设置box的高度,默认为0,这就会影响到后面的标准流布局。
3.2 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响。
- 如果父盒子本身有高度,则不需要清除浮动。
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法:
clear: 属性值;| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际开发中,几乎只用clear:both; 。
清除浮动的策略是:闭合浮动。
清除浮动的方法:
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级元素添加overflow属性
- 父级元素添加after伪元素
- 父级元素添加双伪元素
3.3 清除浮动之额外标签法
额外标签法 会在浮动元素末尾添加一个空的标签,并使用clear属性。我们可以将3.1中的css代码修改为:
.box {
width: 800px;
margin:0 auto;
}
.box1 {
float:left;
height:200px;
width:200px;
background-color: skyblue;
}
.box2{
float:left;
height: 300px;
width: 300px;
background-color: deeppink;
}
.footer {
height: 200px;
width: 100%;
background-color: black;
}
.extra {
clear: both;
}html代码修改为:
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="extra"></div>
</div>
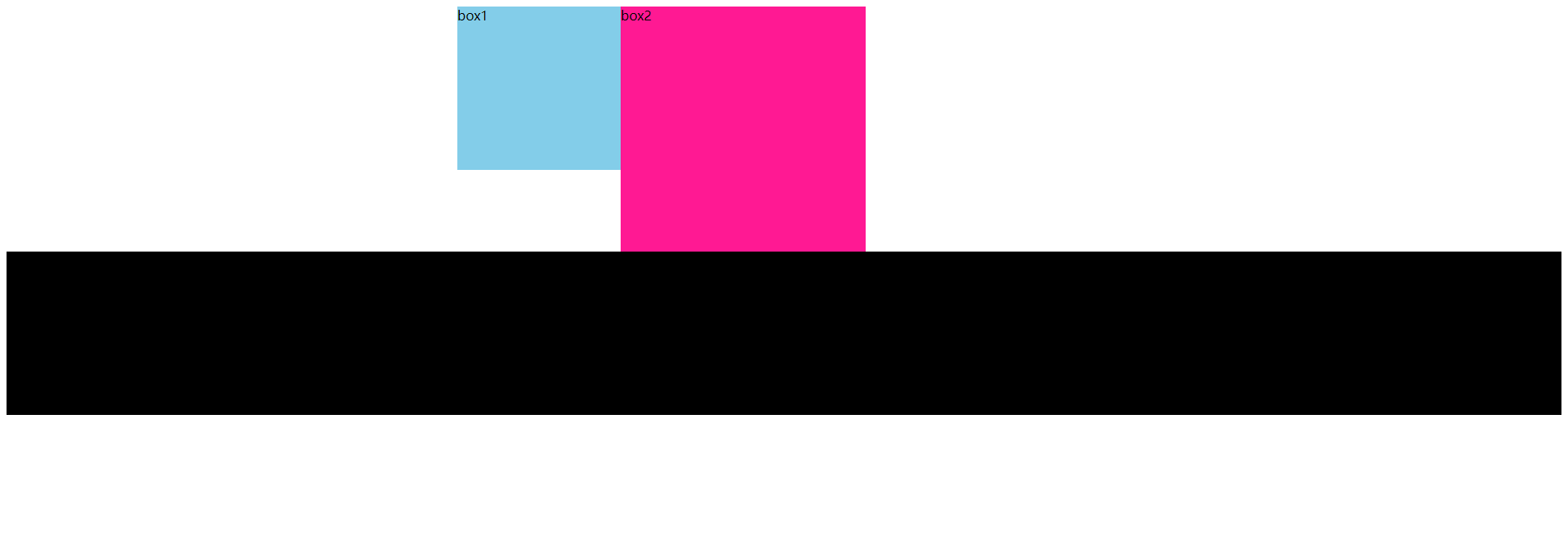
<div class="footer"></div>显示效果会变成如下:

额外标签法的优缺点:
- 优点:通俗易懂,书写方便。
- 缺点:添加许多无意义的标签,结构化较差。
注意:新的空标签必须是块元素。
总结:
-
清除浮动的本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
-
清除浮动的策略
闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
-
额外标签法
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加清除浮动样式。
3.4 清除浮动之父元素overflow
可以给父级元素添加overflow属性,将其属性值设置为hidden、auto或scroll。针对上述例子,只需要将box的样式修改为:
.box {
overflow: hidden;
width: 800px;
margin: 0 auto;
}- 优点:代码简洁
- 缺点:无法显示溢出部分
3.5 清除浮动之 :after 伪元素法
添加以下代码:
.clearfix {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、7专有*/
*zoom: 1;
}<div class="box clearfix">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="footer"></div>- 优点:没有增加标签,结构更简单
- 缺点:需要照顾低版本浏览器
3.6 清除浮动之双伪元素
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}3.7 清除浮动总结
为什么要清除浮动?
- 父级没高度
- 子盒子浮动
- 影响下面布局了
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化差 |
| 父级overflow:hidden | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化争取 | 低版本不兼容 |
| 父级双伪元素 | 结构语义化正确 | 低版本不兼容 |











评论