前言
提示:Pycharm专业版可以直接新建一个Flask项目,个人觉得自动生成的项目目录划分并不是特别完善,个人建议还是手动新建一个Flask项目更加合适。
一、目录大致结构

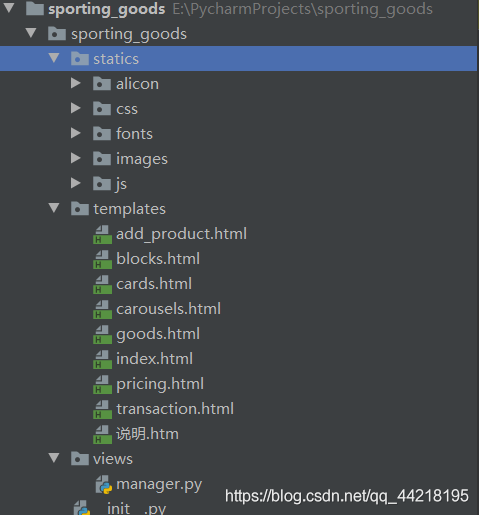
首先在sporting_goods项目下新建一个sporting_goods(命名无特殊要求)的==Python package==,然后在新建的==Python package==分别新建三个目录也就是==Direcory==,目录名为statics,templates,views。这三个目录分别扮演着不同的角色,虽然三个目录名没有严格要求,但是建议统一用这三个目录名。
- statics用于存放一些静态文件,比如js,css和一些显示在前端的照片和图标等。
- templates用于存放模板,也就是html文件。
- views用于存放一些视图函数,编写相应函数和数据库相关操作。
另外还有三个重要的py文件:
==config.py==保存一些设置参数,==models.py==完成数据库的映射,==run.py==启动程序入口,这三个py文件会在后面进行详细介绍。
二、statics,templates和views目录的配置

这里我给出了我实现的一个简单项目中==sporting_goods==目录下各文件的大致分布。statics和templates分别存放静态文件和模板文件,相信大家对web的一些知识有所了解,在这里我就不再进行过多介绍,唯一需要注意的地方是在html文件中引入静态文件,这我在后面中将简单介绍一下。
1.views
在前面提到过views主要存放视图函数,需要根据你的程序使用场景中的主体来进行划分。比如说,我这里views目录下面只有一个manager.py文件,因为我的程序是一个简单的仓库进出货系统,只涉及管理员对进出货的记录,因此一个manager.py文件即可。
但是稍微复杂的应用场景,比如说网上答题系统,涉及到老师出题和学生答题,这种情况下分别针对老师和学生创建两个py文件更方便管理。
这里我还是以我这个例子简单说明一下:
引入的重要模块:
from flask import Blueprint
from flask import render_template, request, jsonifyflask库肯定是必须的,毕竟我们这里是完成一个flask框架。
我们从flask库中引入Blueprint(蓝图)模块是为了完成manager这一身份的“定义”,蓝图的引入实际上是针对多身份的应用场景,单身份场景也适用。
manager定义:
manager = Blueprint('manager', __name__)2.init.py
代码如下:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from datetime import timedelta
from sqlalchemy.pool import NullPool
import config
app = Flask(__name__, template_folder='templates', static_folder='statics', static_url_path='/static')
app.config.from_object(config)
db = SQLAlchemy(app)
app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=7)
app.config['SECRET_KEY'] = "cmq"
app.config['UPLOAD_FOLDER '] = "sporting_goods/statics/images"
from .views.manager import manager
app.register_blueprint(manager)从flask库中导入Flask模块完成Flask对象的初始化。
flask_sqlalchemy库与数据库相关。
config就是之前提到过的配置文件,需要自己编写。
app = Flask(__name__, template_folder='templates', static_folder='statics', static_url_path='/static')指明模版文件目录和静态文件目录,==static_url_path==是指明html文件寻找静态文件的路径。
from .views.manager import manager
app.register_blueprint(manager)将定义好的manager完成“注册”,这一步是必须的。
3.路由编写
在manager.py中完成manager的定义,在init.py中完成manager的注册,这时就可返回manager中完成简单路由的编写。
@manager.route('/', methods=['POST', 'GET'])
def get_view():
global type_num, types
stus = GoodsList.query.group_by(GoodsList.type).all()
type_num = len(stus)
for i in range(0, len(stus)):
types.append(stus[i].type)
name_list = [] # 统计历史数据
stus2 = NumberList.query.all()
history_number = {}
for i in range(0, len(stus2)):
number = [stus2[i].day1, stus2[i].day2, stus2[i].day3, stus2[i].day4, stus2[i].day5, stus2[i].day6,
stus2[i].day7]
history_number[stus2[i].name] = number
name_list.append(stus2[i].name)
date_list = get_week()
info = {
'history_number': history_number,
'date_list': date_list
}
return render_template('index.html', name=name_list, history_number_json=json.dumps(info))因为我的程序需要将所有商品展现到页面上,要访问数据库,因此显得比较复杂。此处的核心在于,每一个拦截路由下需要对应一个视图函数来完成相应的逻辑操作。
@manager.route('/', methods=['POST', 'GET'])利用已经注册好的manager就可以很方便的拦截路由。
这里视图函数==get_view==返回值利用了==render_template==函数,里面传入参数==index.html==,由于新建Flask对象app时,我们指定了==template_folder==的值为==templates==,因此程序会在templates目录下找到名为“index.html”的文件,并将其展示到前端中。
4.前端js等文件的引入
我们在新建Flask对象时,完成了==static_url_path==的赋值为 ==/static==,又指定了==static_folder== 的值为 ==statics== ,将路径设置为/static时程序会在statics目录下找相应的文件。
代码示例如下:
<link rel="stylesheet" href="static/css/style-starter.css">
<script src="static/js/jquery-3.3.1.min.js"></script>以上是引入js文件和css文件的示例,图片和字体图标等文件的路径编写与之类似。需要注意的是,我们在网上找的一些前端模板,放在Flask程序中无法出现图片的情况大概率是图片的路径可能出现在css和js文件中,我们需要在js和css文件中对图片路径进行修改。
三、数据库和配置文件
1.配置文件config
config代码如下:
SQLALCHEMY_DATABASE_URI = "mysql+mysqlconnector://人用户名:密码@host:port/数据库名称"
# "数据库://用户名:密码@host:port/数据库名称"
SQLALCHEMY_TRACK_MODIFICATIONS = False
# 这一行不加会有警告
UPLODER_FOLDER = "sporting_goods/statics/images"
SQLALCHEMY_POOL_SIZE = 100
SQLALCHEMY_POOL_RECYCLE = 10在配置文件中,主要完成的工作是数据库的配置,包括用户名,密码,host以及端口号,连接失败时大概率是缺少连接器,这里我使用的是mysql,下载连接器==mysqlconnector== 直接pip install 即可。
编写好配置文件后,在init文件中通过app.config.from_object(config)引入即可。具体代码在上文中已经贴出。
2.数据库的连接
在配置文件中编写好数据库的连接参数,将配置文件加载到Flask的对象app中,下载flask_sqlalchemy 库,导入其中的==SQLAlchemy==模块,通过语句db = SQLAlchemy(app)得到数据库的连接对象。
数据库连接成功后,在访问数据库时,为了避免使用SQL语句,会将数据库中的表转换为python中的对象。

这是我数据库中一张表的结构,转换为对象为
class GoodsList(db.Model):
__tablename__ = 'goods'
goods_id = db.Column(db.Integer, primary_key=True)
type = db.Column(db.String(255))
name = db.Column(db.String(255))
number = db.Column(db.Integer)
picture = db.Column(db.String(255))models.py就是保存的这些就是对象
import datetime
from sqlalchemy import Column, Integer, String
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()
class GoodsList(db.Model):
__tablename__ = 'goods'
goods_id = db.Column(db.Integer, primary_key=True)
type = db.Column(db.String(255))
name = db.Column(db.String(255))
number = db.Column(db.Integer)
picture = db.Column(db.String(255))
class NumberList(db.Model):
__tablename__ = 'number_change'
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(255))
day1 = db.Column(db.Integer)
day1 = db.Column(db.Integer)
day2 = db.Column(db.Integer)
day3 = db.Column(db.Integer)
day4 = db.Column(db.Integer)
day5 = db.Column(db.Integer)
day6 = db.Column(db.Integer)
day7 = db.Column(db.Integer)
class TransactionList(db.Model):
__tablename__ = 'transaction'
id = db.Column(db.Integer, primary_key=True)
type = db.Column(db.String(255))
name = db.Column(db.String(255))
time = db.Column(db.DateTime, default='CURRENT_TIMESTAMP')
number = db.Column(db.Integer)其中==tablename== 必须与表名对应,关于对象的生成,是有相应代码的,大家可以去查一下,不知道为什么,那些代码我只成功过一次,大部分情况我是自己敲代码来完成对象的定义。
有了对象后,数据库的增删查改也就方便许多。
三、run.py
程序运行入口代码如下:
from sporting_goods import app, db
app.debug = True
if __name__ == '__main__':
db.create_all()
app.run()总结
我对Flask的使用也并不是特别熟练,我用Flask主要完成一些算法的可视化以及一些课程设计,并不精通,可能文中有些错误,欢迎大家指正。










