1. 什么是转换
转换(transform)是CSS3中最具颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
转换可以简单理解为变形:
- 移动:translate
- 旋转:rotate
- 缩放:scale
2. 二维坐标系
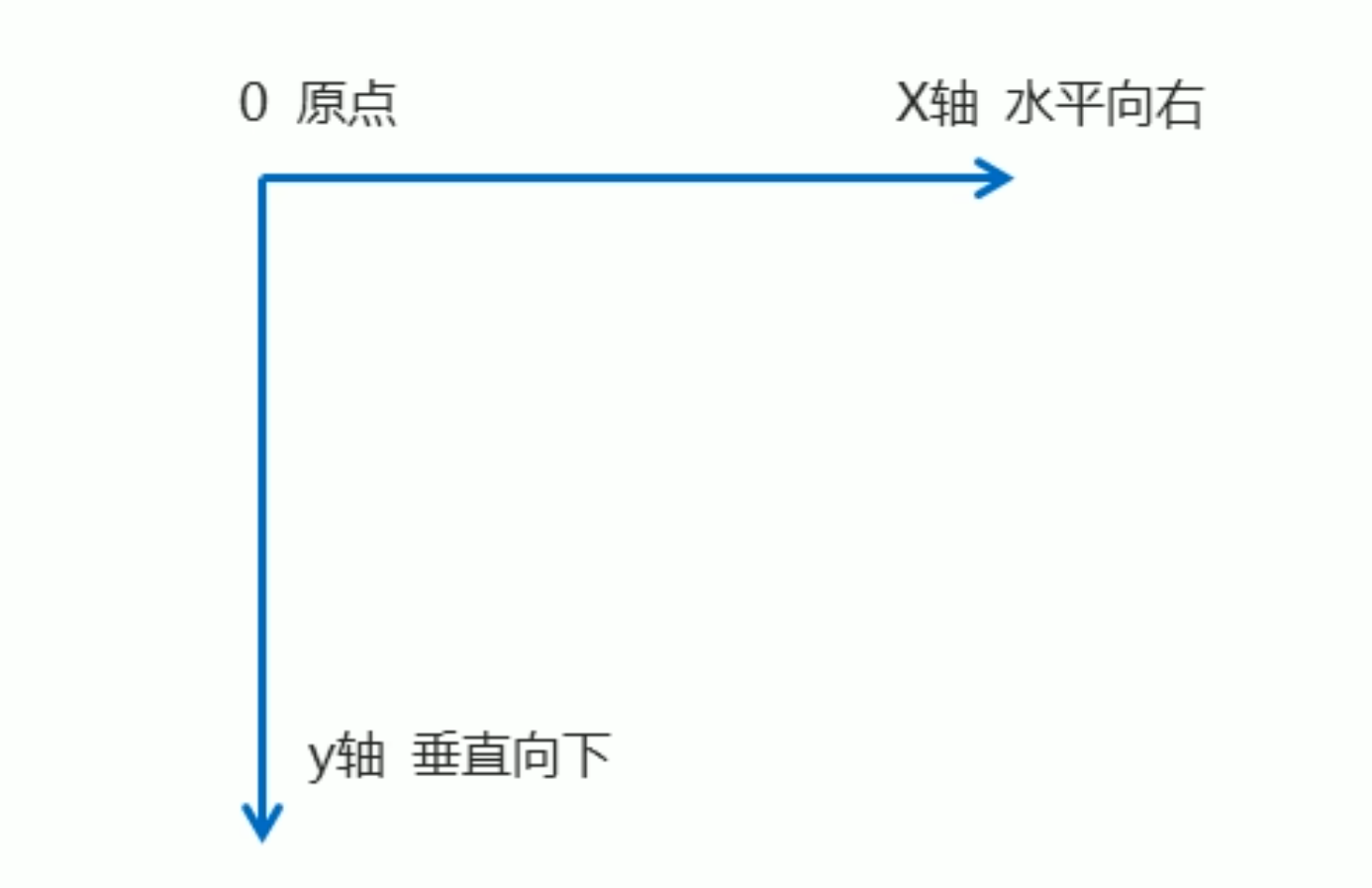
2D转换时改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标:

往右走是正值,向下走是正值。
3. 2D转换之移动translate
2D移动是2D转换里面的一种功能,可以该百年元素在页面中的位置,类似定位。
语法:
transform: translate(x, y);
transform: translateX(n);
transform: translateY(n);重点:
- 定义2D转换中的移动,沿着X轴和Y轴移动元素
- translate最大的优点:不会影响其他元素的位置(配合过渡可以做鼠标放上图片浮动的效果)
- translate中的百分比单位是相对于自身元素的
- 对行内标签没有效果
4. 让一个盒子实现水平和垂直居中
由于translate中的百分比单位是相对于自身元素的,我们可以使用translate实现一个盒子在另一个盒子中水平居中。
页面中有两个盒子:
<div>
<p></p>
</div>我们想让p盒子在div中居中显示:
div {
position: relative;
height: 500px;
width: 500px;
background-color: skyblue;
}
p {
position:absolute;
height: 100px;
width: 100px;
top:50%;
left:50%;
transform: translate(-50%, -50%);
background-color: #FEE8C7;
}记住:translate对行内元素无效。
5. 2D转换之旋转rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法:
transform: rotate(度数);重点:
- rotate里面跟度数,单位是deg,比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点时元素的中心点
img {
width: 200px;
height: 200px;
margin: 100px 500px auto;
transition: transform .5s linear;
}
img:hover {
transform: rotate(45deg);
}<img src="picture.jpg" alt="">6. 2D转换中心点 tranform-origin
我们可以通过设置 transform-origin 来指定元素旋转的中心点。
语法:
transform-origin: x y;重点:
- 注意后面的参数x和y用空格隔开
- x y默认转换中心是元素的中心点(50% 50%)
- 还可以给x y设置像素 或者方位名词(top bottom left right center)
7. 2D转换之缩放scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。
语法:
transform: scale(x,y);注意:
- 注意其中x和y用逗号分隔
- transform: scale(1, 1):宽和高都放大一倍,相当于没有放大
- transform: scale(2, 2):宽和高都放大了2倍
- transform: scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2, 2)
- transform: scale(0.5, 0.5):缩小
- scale缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
8. 2D转换综合写法
- 同时使用多个转换,其格式为:
transform:translate, rotate, scale等 - 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当同时有位移和其他属性的时候,记得要将位移放到最前
9. 2D转换总结
- 转换
transform我们简单理解就是变形 有2D和3D之分 - 位移、旋转和缩放
- 2D移动
translate(x,y)最大的优势是不会影响其他盒子,里面参数用%表示相对自身宽度和高度计算,可以分开写成transformX(x)和transformY(y) - 2D旋转
rotate(度数)可以实现旋转元素,度数的单位是deg - 2D缩放
scale(x, y)里面参数是数字不跟单位,可以是小数最大的优势是不影响其他盒子 - 设置转换中心点
transform-origin:x, y;参数可以百分比、像素或者是方位名词 - 当我们进行综合写法,同时具有位移和其他属性的时候,记得要将位移放到最前










