1. HTML5的新特性
HTML5的新增特性主要针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.1 HTML5新增的语义化标签
header:头部标签nav:导航标签article:内容标签section:定义文档某个区域aside:侧边栏标签footer:尾部标签
在没有这些新标签时,通常的做法是给不同的div指定不同的样式来完成页面布局,这样使得代码缺少语义信息。
1.2 HTML5 新增的多媒体标签
1.2.1 video
语法:
<video src="文件地址" controls="controls"></video>不同浏览器支持播放的视频格式不一样,此时,可以采取如下写法:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持video标签
</video>这时,浏览器会首先尝试播放mp4格式的视频,如果无法播放,就尝试播放ogg格式的视频,如果这两种格式都不能播放,就会显示“您的浏览器不支持video标签”文本信息。
常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频自动播放(谷歌浏览器需要添加muted来解决自动播放的问题) |
| contorols | controls | 向用户显示播放控件(最大化,最小化,进度条等) |
| width | 像素 | 设置播放器宽度 |
| height | 像素 | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)/none(不应该加载视频) | 规定是否预加载视频(如果有了autoplay就忽略该属性) |
| src | url | 视频url地址 |
| poster | img url | 加载等待的画面图片 |
| muted | muted | 静音播放 |
1.2.2 音频
语法:
<audio src="文件地址" controls="controls"></audio>同理,不同浏览器支持的音频文件格式可能不相同,可以放置多种格式的音频文件:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的URL |
注意,谷歌浏览器把音频和视频自动播放禁止了。
1.2.3 多媒体标签总结
- 音频标签和视频标签的使用方法一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加muted属性来静音播放视频,音频不可以(JavaScript来解决)
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环设置
1.3 HTML新增input类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
1.4 HTML新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示在字段中填写的选项。默认已经打开,需要放在表单内,同时加上name属性,同时提交成功 |
| multiple | multiple | 可以多选文件提交 |
注意:可以动过以下方式修改placeholder里面的字体颜色。
input :: placeholder {
color: pink;
}2. CSS的新特性
2.1 CSS3新增选择器
css3给我们新增了选择器,可以更加快捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2 属性选择器
属性选择器可以根据元素特定属性来选择元素,这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有att属性且属性值等于val的E元素 |
| E[att^="val"] | 匹配具有att属性且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性且值中含有val的E元素 |
我们分别来介绍上述五种属性选择器的使用方法:
页面中有两个文本框:
<!--1.利用属性选择器就可以不用借助于类或者id选择器-->
<input type="text" value="请输入用户名">
<input type="text">定义css如下:
/*必须是input,但是同时具有value这个属性,选择这个元素*/
input[value] {
color: skyblue;
}这时第一个文本框中输入的文字颜色会变成天蓝色,第二个文本框中输入的文字颜色还是黑色。
页面中有两个文本框:
<!--2.属性选择器还可以选择属性=值的某些元素-->
<input type="text" name="" >
<input type="password" name="" >定义css如下:
/*只选择type=text 文本框的input*/
input[type="text"] {
color:skyblue;
}这时第一个输入文本框文字颜色会变为天蓝色,第二个密码框不会。
其余几种的使用情况与之类似就不再详细说明。
注意:类选择器、属性选择器、伪类选择器的权重是10。
2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个子元素E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
页面元素如下:
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>选择ul里面第一个是li的孩子:
/*1.选择ul里面的第一个是li的孩子*/
ul li:first-child {
color:pink;
}选择ul里面的最后一个是li的孩子:
/*2.选择ul里面的最后一个是li的孩子*/
ul li:last-child {
color:pink;
}nth-child(n)选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式
- n如果是数字,就选择第n个子元素,里面数字从1开始...
- n可以是关键字:even偶数,odd奇数
- n可以是公式:常见公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
- nth-child(n):从0开始每次加1,这里面必须是n不能是其他字母,这表示把所有元素都选择出来。
- nth-child(2n):第偶数个元素
- nth-child(2n+1):第奇数个元素
- nth-child(5n):5 10 15...
- nth-child(n+5):从第5个元素开始到最后,包含第五个
- nth-child(-n+5):前五个,包含第五个
/*3.选择ul里面的第二个是li的孩子*/
ul li:nth-child(2) {
color:pink;
}/*4.把ul里面第偶数个孩子并且该孩子是li选择出来*/
ul li:nth-child(even) {
color:pink;
}nth-child和nth-of-type的区别:
nth-child会先把所有元素排序,执行的时候先找孩子,找到孩子再判断是否是我们指定的元素Enth-child会把指定元素排序,执行的时候先看是否是我们指定的元素E,在看该元素是第几个孩子
例如:
<section>
<p>一花</p>
<div>二乃</div>
<div>三玖</div>
</section>css定义如下:
section div:nth-child(1) {
color:skyblue;
}这时我们会发现,三个文本都没有改变颜色。是因为nth-child(1)会首先找section下的第一个子元素,该子元素是p并不是我们指定的div,因此没有元素会被选择。如果改为nth-child(2)就会发现”二乃“会变为天蓝色。
如果使用nth-of-type就不存在这种问题:
section div:nth-of-type(1) {
color:skyblue;
}这时会发现”二乃“变成了天蓝色。nth-of-type的使用方法和nth-child一致,就不再赘述。
2.4 伪元素选择器(重点)
2.4.1 伪元素的基本使用
伪元素选择器可以帮助我们利用CSS创建新标签,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称之为
伪元素 - 语法
element::before{} - before和after必须有
content属性 - before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
这里给出一个简单的例子:
<div>是</div>CSS定义为:
div {
width: 200px;
height: 200px;
background-color: skyblue;
}
div::before {
/*这个属性必须要有*/
content:"我";
}
div::after {
content:"比企谷八幡"
}最后的显示效果如下:

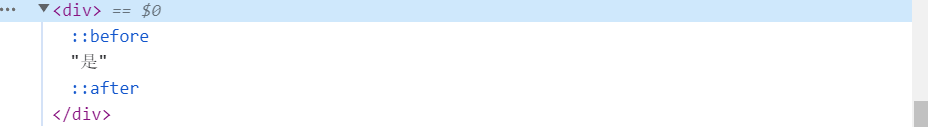
但是我们用开发者模式查看页面元素时,并未发现通过伪元素选择器创建的元素:

由于伪类选择器创建的元素属于行内元素,我们无法指定宽度和高度,若想指定宽度和高度,需要将其装换为行内块元素或者添加定位。
伪元素属于父元素的孩子。
2.4.2 案例一:伪元素字体图标
div::after {
/*记住给父元素添加相对定位*/
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
content: '\e91b';
color: red;
font-size: 18px;
}在div的右侧创建一个字体图标。
2.4.3 案例二:伪元素遮罩层
.tudou::before {
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .3) url(images/arr.png) no-repeat center;
}2.4.4 案例三:伪元素清除浮动
.clearfix::before,
.clearfix::after {
content: '';
display: block;
}
.clearfix::after {
clear: both;
}2.5 盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box盒子大小为width+padding+border(以前默认的)
- box-sizing:border-box盒子大小为width










