1. 盒子模型
页面布局要学习三大核心:盒子模型,浮动和定位。学习好盒子模型能非常好的帮助我们页面布局。
1.1 看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容。
本质:利用CSS摆放盒子。
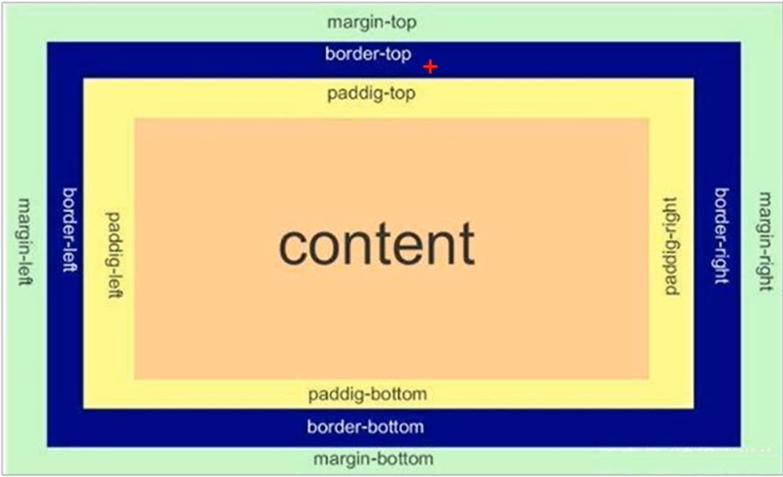
1.2 盒子模型的组成
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框,外边距,内边距和实际内容。
1.3 边框
border 可以设置元素的边框。边框有三部分组成:边框宽度(粗细),边框样式和边框颜色。
语法:
border: border-width || border-style || border-color| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式(solid:实线边框;dashed:虚线边框;dotted:点线边框) |
| border-color | 边框颜色 |
边框属性的复合写法:
/* 没有顺序要求 */
border: 1px solid red;边框分开写法,例如只给上边框指定样式:
/* 只设定上边框,其余同理*/
border-top: 1px solid red;1.4 表格的细线边框
border-collapse :属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse: collapse;- collapse是合并的意思
- border-collapse: collapse; 表示将相邻边框合并在一起。
1.5 边框会影响盒子的实际大小
边框会额外增加盒子的实际大小,有两种解决方案:
- 测量盒子大小的时候不测边框。
- 若测量的时候包含了边框,则需要width/height - 边框宽度。
1.6 内边距
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
语法格式为:
div{
padding-left:5px;
padding-top:5px;
padding-right:5px;
padding-bottom:5px;
}padding属性简写:
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5px内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5px,左右内边距是10px |
| padding:5px 10px 20px; | 3个值,代表上内边距是5px,左右内边距是10px,下内边距是20px |
| padding:5px 10px 20px 30px; | 4个值,代表上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px,顺时针 |
当我们给一个盒子指定padding值之后,发生了两件事:
- 内容和边框有了距离,增加内边距
- padding值影响盒子的实际大小。
因此,当盒子已经指定了宽度和高度(行内元素没有宽度和高度属性),再指定内边距,会撑大盒子。比如说,我们指定一个div的宽度和高度均为200px,此时给其增加添加padding值为10px,这时该div的宽度和高度会变为220px。
如果盒子没有指定width/height属性,则此时padding不会撑开盒子大小。
要保证盒子和效果图大小一致,则让width/height - 多出来的内边距大小即可,处理方式和border一致。
我们会遇到这样一种情况:每个盒子里面的文本长度不一致,若指定相同的宽度,则文本短的盒子会看起来十分不协调。
这时,我们可以采取这样一种策略:不给每个盒子指定宽度,而是设置左右padding值,那么盒子大小会自适应文本长度。
1.7 外边距
margin属性用于设置外边距,即控制盒子与盒子的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的简写方式与padding一致。
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度。
- 盒子左右外边距设置为auto。
.w {
width:960px;
margin:0 auto;
}如何让行内元素和行内块元素水平居中:给其父元素添加text-align:center 。
1.8 外边距合并
相邻元素垂直外边距合并:
当上下相邻块元素相遇时,若上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距不是 margin-bottotm 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并。
嵌套块元素垂直外边距塌陷:
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
塌陷问题解决方案:
- 为父元素定义上边框
- 为父元素添加上内边距
- 为父元素添加
overflow:hidden
1.9 清除内外边距
网页元素很多都带有默认内外边距,而且不同浏览器默认的也不一致,因此在布局前,要先清除网页元素的内外边距。
* {
margin:0;
padding:0;
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级元素和行内块元素就可以了。
2. 圆角边框
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius: length;参数设置:
- 参数值可以为数值或者百分比形式。
- 若是正方形,将数值设置为宽度或者高度的一半,或者直接写为50%,可得到一个圆。
- 若是矩形,设置为height的一半,可得到圆角按钮。
- 简写属性,四个值分别代表:左上角,右上角,右下角,左下角(顺时针)
- 分开写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius。
3. 盒子阴影
我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;参数解析:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
例如:
box-shadow: 10px 10px 10px 10px rgba(0,0,0,.3);注意:
- 默认是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
4. 文字阴影
我们可以使用text-shadow属性将阴影应用于文本。简单了解一下即可,实际开发中使用到的较少。
语法:
text-shadow: h-shadow v-shadow blur color;| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影颜色。 |
比如:
text-shadow: 5px 5px 6px rgba(0,0,0,.3)











评论